Creating a website to impress and engage customers is not as easy as you think. Before building a website a lot of question runs through your mind like what color do we want to use? What on earth is a CTA? But before that, you need to understand the basic design vocabulary in this web designing field. If you are a beginner in designing the website, then this article helps you a lot.
Looking for the best web designing company? We are just away by few clicks from you. Let’s check the urban dictionary of web design.
Table of Contents
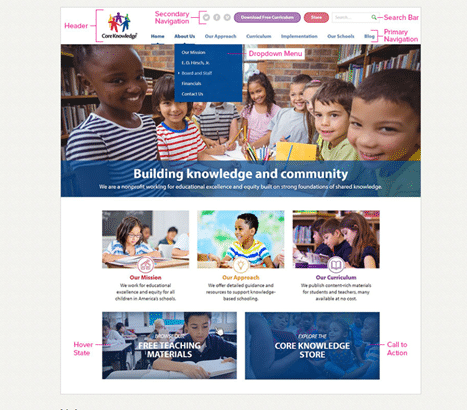
#1-Header
A header for the website is located at the top of each website page. Usually, this header used for adding logo and navigation, menu bar and sometimes you can use for placing social media icons. This header act as the central hub to get elsewhere on your site.
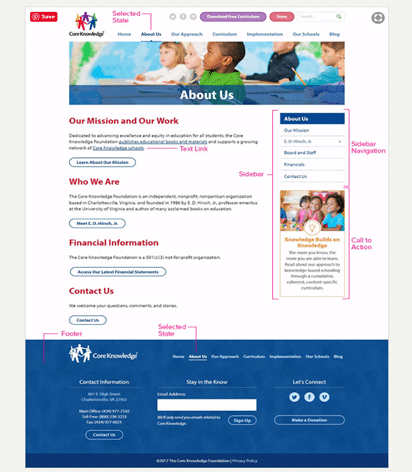
#2-Footer
A footer is a caboose for the site like the header. Similar to the header, the footer appears at the bottom of the page. We can use this on the website to display simple information like copyright. Social media links are also another attractive item on the footer.
#3-Sidebar
The sidebar is a widget-ready area used for a different section to display the content. The sidebar appears either to the left or the right which depends on the theme you use to build the website. This helps in navigation item to a specific topic on your page.
#4-BreadCrumb
Breadcrumb is a secondary navigation trail at the top of your page. It helps your audience to easily navigate on your website to find your mission and vision. This breadcrumb looks like <Home <About Us <Service. It’s another way for the user to realize where they’re on the website platform.
#5-HomePage
It’s the unique page on your site which helps your users to identify who you are as an organisation. This homepage is an inductor page guides the user to navigate for other internal pages on your site. When you load this page, you visit a web address contains a domain name
#6-CallToAction
This asks the user to complete an action in your site. This CTA can be may request the users subscribe to a newsletter, sign up forms or download educational material. I say CTA to be more power full button on your website. Always have a proper call to action which should not confuse the users who visit your site.
#7-Link
This is used acts as a linking bridge between one page to another page or from one website to another website. Designers mostly use the Text link to highlight the text so it grabs the user attention. Few links are clickable links regardless of how visually it is represented.
#8-Hover State
This is called a hover state because it used animation to triggered the users to identify the clickable text when they scroll on the page over a link. It performs simple action like changing color like changing from complex color to a fading color.
#9-Selected State
This can be on the navigation links to make the user understand which link he selected. This helps the user to understand where they are currently located on the page. If a user selects service page, then the text will be turned into bold, underlined, different colour or all of the above.
#10- Search Bar
Search bar mostly every one seen this on many websites in the upper right-hand corner. This icon usually notes with the term “Search” within a form field or icon looks like a magnifying glass icon. This functionality helpful for users to get the relevant content they’re looking by browse through your navigation.
#11-Primary Navigation
This section let you display a list of prominent links at the top of your page. These titles help the user to knows wherever they are at on the site. Primary navigation is typically representing menu bar for your website page.
#12-Secondary Navigation
You can find this secondary navigation on the header tab. This secondary navigation is mainly used for highlighting the helpful item on your website. A lot of time designers use this tab to represent actionable items like social media icons or login buttons.
#13-Dropdown Menu
By the name dropdown, this helps to do deeper into the website page. This menu shows the sub-lists of the main list. Dropdown menu is a stem from one organized page to other organized page. There will be no CTA button in this dropdown menu.

Creating a website can be a daunting task, but it depends on how you want your site to look and what kind of information you need to highlight on your site. We at, TWO ARK BUSINESS SOLUTION the best web designing company in Chennai is here to make your website to visible on the web for all to see by easy feet. When you study this article, you could have realised that building a website is depends on both the designer and the developer. Our website designing team is here to make your business to stand out of the crowd by creating the website where you’re proud to show the world.